Progressive Web Apps: Cómo instalar aplicaciones fuera de la App Store en iOS
El pasado 10 de Julio se celebró el décimo aniversario de la App Store, que comenzó oficialmente sus andadas con 500 aplicaciones en 2008. En estos diez años el crecimiento ha sido espectacular, llegando a cifras astronómicas de casi 2 millones de aplicaciones subidas, 20 millones de desarrolladores registrados e ingresos que superan los 100 mil millones de dólares americanos. Desde su lanzamiento, la App Store ha sido el único punto de instalación oficial de aplicaciones de terceros en dispositivos iOS, caracterizándose desde el principio por tener unas guías de estilo marcadas y un equipo de revisión encargado de asegurar que todas las aplicaciones presentes en ella cumplieran estas reglas.
Actualmente es difícil pensar en iOS sin su tienda de aplicaciones, aunque esto no fue siempre así. En 2007, Steve Jobs anunciaba un “One more thing” en la WWDC sobre como desarrollar aplicaciones para el iPhone original y, por raro que pueda resultar ahora, la forma original era crear Web Apps. La App Store no estaba en los planes originales del iPhone OS y la visión de Apple sobre las Web Apps no era más que aplicaciones web ejecutándose en la pantalla de inicio. Todo esto cambió el año siguiente con la aparición de aplicaciones nativas, relegando a las aplicaciones web a un segundo plano, en el que han permanecido hasta ahora.
¿Significa que pueden instalarse aplicaciones en iOS sin pasar los test antes mencionados de la App Store? La respuesta corta es sí, desde hace unos meses es posible instalar aplicaciones nativas no aprobadas por la App Store. La respuesta completa, por otro lado, deja bastantes interrogantes y revela numerosas limitaciones en el uso de una aplicación web progresiva en iOS. Como se menciona antes, el método de instalación de una PWA no difiere al método de instalación de una Aplicación Web convencional. Solo es necesario abrir una página web habilitada, pulsar el botón de compartir y seleccionar la opción de “Añadir a pantalla de inicio” en el menú contextual. Aún siendo sencillo, iOS limita el uso de banners en la Aplicación Web para la auto-instalación de la misma, como sí permite Android.
PoC
Para demostrar lo sencillo que puede llegar a ser desarrollar una PWA y los potenciales peligros que implican su instalación vamos a crear una aplicación en Angular 6 que haga uso de Firebase y Material design. Esta aplicación permitirá a un usuario autenticarse, tomar fotos y visualizar un feed de imágenes con un título y descripción. De forma paralela se colocará un código “malicioso” que mandará la ubicación del usuario cada 30 segundos a una base de datos. Por otro lado, se desarrollará una segunda aplicación que se alimentará de esta base de datos para mostrar en un mapa la posición del usuario.
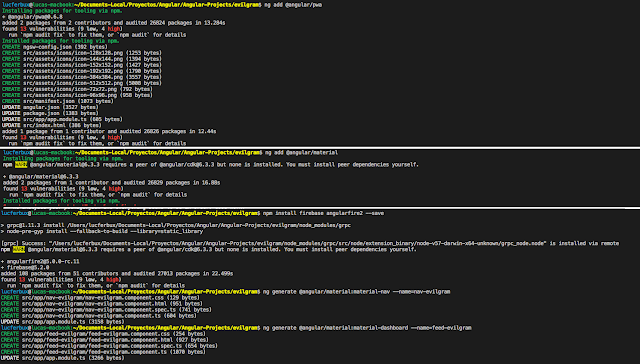
Crear estas aplicaciones es bastante sencillo, primero hay que instalar npm y angular cli como se describe en la página oficial de Angular. En Angular 6, dar soporte a las PWA es tan sencillo como ejecutar ‘ng add @angular/pwa’, de forma similar incluir los paquetes de firebase y angular material es tan sencillo como ejecutar ‘ng add @angular/material’ y ‘npm install firebase angularfire2 –save’.
 |
| Figura 1: Ejecución |
Ahora es el momento de desarrollar las aplicaciones, creando todos los componentes y servicios necesarios para su funcionamiento, habilitando la conexión con firebase y la api de Google Maps para visualizar la localización del usuario. Una vez completo, solo sería necesario colocar el código que envíe la posición del usuario y subir a producción la PWA.
 |
| Figura 2: Código |
Una vez publicado, solo es necesario que un usuario se registre en la aplicación, acceda a ella y empiece a publicar información. Cada vez que abra el componente del feed de imágenes enviará su posición cada 30 segundos. En las pruebas realizadas se confirma que el código no se ejecuta en segundo plano, no por ello con apenas sacar la aplicación una tarde en diferentes localizaciones para añadir imágenes al feed, se puede observar un mapa detallado con zonas frecuentes, siendo un dato sensible almacenado que no cumple ninguna funcionalidad.
Powered by WPeMatico





